We’ve built our fair share of websites on CMSs like WordPress, SilverStripe and Drupal and our clients have always been delighted with what we delivered. Then, occasionally came those three little words “can we just” – as in “can we just take that really awesome feature on the product page template and slot it into a blog post? ...Cue dread.
Our dev team heard “Let’s turn our simple page template into a Frankenstein to strike fear and disgust into the whole editorial team whenever they come to create new pages”.
Our fears had more to do with the limitations of the CMS than what our client was asking for. What seemed like a simple request would have meant a lot of extra engineering work and a huge, complicated burden for future pages to carry. Those CMSs weren’t built to keep content editors happy. Wagtail is.
StreamFields & Snippets
Wagtail’s killer feature for content editors is the StreamField. It’s a way for us to build blocks of content and functionality – the anatomy of a page in a way that can be made available across all page templates in the site.
Each of our clients have their own bank of StreamField blocks they can use to create interesting pages of content, easily. They don’t have to bend their content to fit fixed page templates. Instead they are empowered with the building blocks to make pages that serve their content.
Wagtail also has Snippets which is a clever way for small pieces of content to be stored in a bank for reuse. We’ve used snippets for testimonials, people biogs, calls to action and logo banks. But Wagtail makes no assumptions about what we might use them for. That’s up to whatever our client needs. Snippets can work really well for those small pieces of content that are dotted throughout a website that would otherwise be an editorial nightmare to update – like when someone’s job title changes or a logo needs to be swapped. In Wagtail snippets, changing it once means you’re changing it throughout.

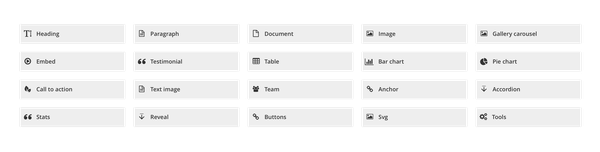
Here’s an example of the variety of StreamField blocks we’ve created for one of our clients
Workflows
If you’re part of an editorial team your publishing workflow can be built into Wagtail. Authors can write content and submit it for review and publication by their editor, all through Wagtail. A handy comments feature means you can discuss edits with your team in-situ - it doesn’t have to get lost in your inbox or Slack channel. Articles can be scheduled for release and given an expiry date for easy housekeeping.
Wagtail is by far the easiest CMS I have ever used. It is so user-friendly. The “Bird” button that allows you to flick between the live website and the backend for me the highlight as it allows you to dive really quickly into the pages you want to edit. Unlike most CMS software out there, Wagtail is actually a pleasure to use.
There’s nothing we can’t do
The makers of Wagtail are committed continually improving the software with bug fixes and new core features we can all benefit from. There’s a really active community of developers building features we can draw from to solve more niche problems. Should we get asked for something we can quite find the perfect solution for, we can build it.
Developers love it too…
Here’s what our lead developer Pat has to say: It’s a tasty, triple decker sandwich and it all starts with Python. Such a good language, often times it seems there’s nothing it can’t do (seriously). It’s fast to develop, doesn’t get in your way and is superbly designed. Next comes Django, a massively popular Python web framework for rapid, yet robust, application development. Sometimes Django is enough but when you need a great editorial team backend for your CMS, there’s Wagtail. We’ve written our own, we’ve tried the others but we’ve found that Wagtail is the perfect fit for so many projects. If your team needs an easy way to publish content on the web, you’ll be delighted with Wagtail.
We can do more of what we do best
Nowadays, when we hand a website over to a client, those “can we just” moments are a pleasure – like little gift-wrapped opportunities for us to show them what a great website they have. Thanks Wagtail!
Using Wagtail is liberating for our clients who want to focus on making great content. It also means we can do more of what we do best too - solving problems with complex content, not battling with CMSs. Find out more about what makes Cursive an ideal Wagtail specialist to talk to.


